Contents
react 좋은 이유
- SPA (single page application) -> 페이지 전환 부드럽게
- component -> html 재사용성 굿
- 데이터가 html 재렌더링 자동반영
웹페이지는 html에서 이용해야함. 근데 어떻게 자바스크립트로 가능하냐?
App.js - (index.js)-> index.html
index.js가 App.js 를 index.html로 바꾸줌
state 사용하고 싶을떈,
useState를 사용해서 변수에 담자
let[a, b] = useState('zzz');
-> a는 변수, b는 변경함수
let [a, c] = [1, 2]; -> destructuring 문법
원래는 let a= num[0]; let c = num[1] ;
shallow copy/ deep copy
let [글제목, 글제목변경] = useState(['s', 'b']);
- 변경 안됨
let copy = 글제목; => shallow copy 는 주소값, 참조를 복사하는거
=> 메모리 덜 소모. 하지만 참조 공유로 데이터 같이 바뀌는 거 조심
copy[0] = 'aaa';
- 변경됨
let copy = [... 글제목]; => deep copy 완전 독립적 복사본 생성
copy[0] = 'aaa';
package.json
-> 설치된 라이브러리 버전 확인 등
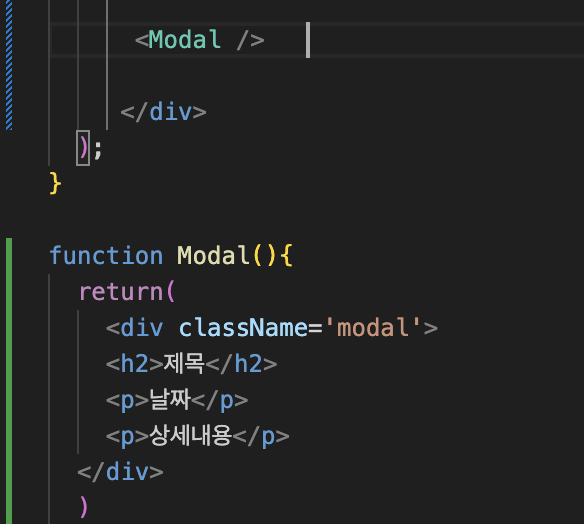
Component 를 이용해서 보기싫은 div 들을 줄여보자

function 을 이용해보기
Component 유의사항
1. 이름은 대문자
2. return() 안에 있는 건 태그하나로 묶기
=> (<div /><div/ ><div /> 안됨, div 하나에)

어떤 걸 Component 로 만드는게 좋을까?
반복되는 Html 덩어리
자주 변경되는 Html UI들
=> 관리가 편하다
다른 페이지 만들때도 사용함
단점은, state 쓸 때 복잡해짐. -> props 이용
참고) 코딩애플 유튜브
'IT 공부 > React' 카테고리의 다른 글
| React에서 JSX사용, state 변경 (5) | 2024.11.21 |
|---|---|
| React 기초, 리액트란 (3) | 2024.11.21 |

