Contents
반응형
리액트란?
UI를 만들기 위한 자바스크립트 라이브러리.
자바스크립트로만 화면 개발은 가능해도, 시간도 오래걸리고 복잡함.
리액트 사용하는 이유?
리액트 네이티브로 한 코드로 안드로이드랑 ios 개발 가능
(여러 운영체제에서 가능한 크로스플랫폼)
새로고침 없이 사이트에서 이용 가능 -> 웹 앱 만들때 유용함.
<웹앱 장점>
1. 모바일앱 발행 쉬움
2. 앱처럼 뛰어난 UX
3. 개발자 시장성
컴포넌트 : UI를 재사용하기 위한 코드조합
리액트 설치
1. nodejs 최신버전 -> 구글에 nodejs 검색
(create react app 사용하기 위한 node js)

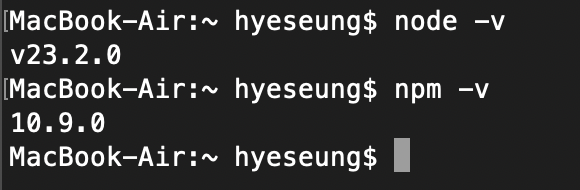
터미널에서 node -v , npm -v 로 잘 설치되었나 확인, 버전확인
(npm은 라이브러리 쉽게 설치 가능하게하는 툴)

2. editor 다운 -> 비주얼스튜디오 코드 검색, 다운

2-1. 폴더 만들고 그 폴더 안에서 터미널로 리액트 프로젝트 만들기
npx create-react-app (name)
2-2. 해당 폴더에 들어가서, npm start 로 하면 띄어보기
localhost:3000
node modules (library 모아놓은)
src파일 > Main page 내용은 App.js
public -> index.html (main page)
퍼블릭은 static 파일 모아둔 곳 (잘 안바뀌는)
package.json : 설치한 라이브러리랑 버전 기록 확인
참고) 유튜브 '코딩애플'
반응형
'IT 공부 > React' 카테고리의 다른 글
| 리액트 리덕스 실전 사용 (모달편) (1) | 2024.12.11 |
|---|---|
| React 기초, Component (3) | 2024.11.30 |
| React에서 JSX사용, state 변경 (6) | 2024.11.21 |
